【ブログカスタマイズ】ツイート表示を復活させてみた
湿度が高くて体力奪われる。
すでに夏バテモードに突入する予感のしているがちゃまにあですどーもこんばんは。
あっっっっちぃんだよー!!ヽ(#`д´#)ノ
って、怒っても仕方ない。
台風どうなるんでしょうね。そわそわ。
こうやって事前に「直撃」とか言われてるときは大体逸れていくもんですが、一応引きこもる準備しようかな。
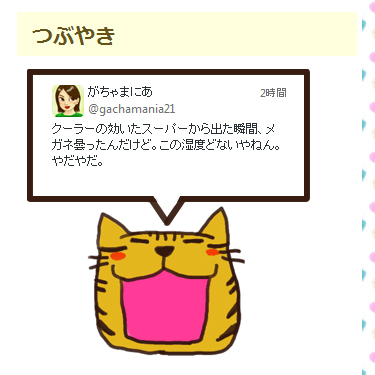
ツイートを猫にしゃべらせてみたよ
今日もちょっとばかしブログのカスタマイズをしてみました。
こんな感じで。

準備したのは画像とツイッター公式のウィジェット。
それのコードをちょっとばかりいじりました。
全部公式に説明されているので難しくはないはず!
サイドバーをいじる
ダッシュボードの「デザイン」から、サイドバーに「HTML」を追加。
twitterの設定画面に「ウィジェット」という欄があるので、そこで新規作成。
適当な設定でコードを発行してもらったら、こんな感じで貼り付けていじる。
<div id="tweetimg">
<img src="画像のURL">
</div>
<div id="tweet">
<a class="twitter-timeline" data-chrome="noheader nofooter transparent noborders" width="240" height="100" data-tweet-limit="1" href="https://twitter.com/gachamania21" data-widget-id="48************">@gachamania21 からのツイート</a>
<script>
!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id))
{js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}
(document,"script","twitter-wjs");</script>
</div>で、CSSにこのように追加。
#tweet{
z-index:9999;
position:absolute;
margin-top:-300px;
margin-left:35px;
}
#tweetimg{
height:310px;
}とりあえずこれで上手くいった。
解説はまた明日。
体力の限界でごわす( ;´-ω-)