暑くて寝れんかった・・・
朝からげっそりしているがちゃまにあですどーもおはようございます。
疲れが抜けないんだよう・゚・(PД`q。)・゚・
顔とか腕とかべたべたするこの湿度。
これはあせもからのアトピーコンボにつながるよね。
ベビーパウダーがいいって言われて買ったけど、あんまり効果ないんだよなー(=ω=; )
クーラー使うと冷えすぎるしなー。
悩みどころ。
今日は昨日の記事の続き。
【ブログカスタマイズ】ツイート表示を復活させてみた - がちゃまにあ日報 http://t.co/W2nGgIEgWT
— はてなブログ (@hatenablog) July 9, 2014はてなさん紹介してくれたけど、むしろあれは前振りくらいの感じです(笑)
ほんと力尽きたんですごめんなさい(結局寝付けなかったんだけど)。
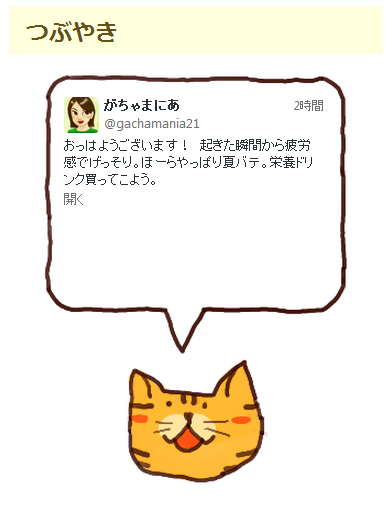
こんな風にしました

これが最終形。
前のイラストは、「口の中に表示させようという体で作ってたけどしっくり来なくて急遽吹き出しつけました」というやつだったんですが、今回は最初から吹き出しつけたので顔小さめ。
絵はkritaさんを使って描きました。
これほんといい。無料って信じられない。
今の所ゆるい絵しか描いてないけど、こんだけ楽しいと昔好きだったアニメの絵とか描きたくなりますね(笑)
まあそれはともかく。
今回は縦400px、横300pxの画像を作りました。
この辺はサイドバーに合わせたサイズで作っていただければいいんですが、あまり小さいとツイートが見にくくて使えないのでご注意を。
うちのサイドバーは白なので、背景透過pngで保存。
それをフォトライフにアップロードします(透過部分真っ黒に表示されるけど気にしない)。
フォトライフでその画像を右クリックして、画像のURLをコピー。
後で使うのでメモ帳などに貼り付けておきます。
ツイッター公式のウィジェットを使う
ツイッター公式の設定画面に「ウィジェット」っていう項目があります。
そこでウィジェットを新規作成。
ユーザー名とオプション、テーマだけ決めたら後はどうせいじるので適当でOKです。
とりあえずコードを発行してもらわないと始まらない!
こんなのができます。
<a class="twitter-timeline" href="https://twitter.com/gachamania21" data-widget-id="4864***********">@gachamania21 からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>これも後で使うのでメモ帳にコピペ。
サイドバーにモジュール追加
はてなダッシュボードのデザイン設定で、サイドバーに「HTML」を追加。
そこにまず以下の文章をコピペします。
<div align="center"> <div id="tweetimg"> <img src="フォトライフのURLをペースト"> </div>
3行目にさっきメモ帳に貼っといた画像のURLを貼り付け。
このまま続けてさっきコピーしたtwitterウィジェットのコードも貼ります。
こうなるよね。
<div align="center">
<div id="tweetimg">
<img src="フォトライフのURLをペースト">
</div>
<a class="twitter-timeline" href="https://twitter.com/gachamania21" data-widget-id="4312125***********">@gachamania21 からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>初期設定によって多少違うかもですが。
で、twitterの方のコードを少しいじります。
公式に書いてあったやり方をそのままするだけです。
<a class ~ >の「<」と「>」の間に以下の文章をコピペ。
data-chrome="noheader nofooter transparent noborders" data-tweet-limit="1"
date-chrome内の意味は前から、「ヘッダーいらん」「フッターいらん」「背景透過」「枠線いらん」です。
date-tweet-limitの数字は「取得するツイートの数」をあらわします。
今回は吹き出しっぽくしたかったので1個にしました。
---*追記*---
ブコメで「表示のガイドライン的にどうか」というご指摘あったのでご報告。
いくつか条件あるうちの1つ、「ロゴorフォローボタンは常に表示しろ」をクリアしてなかったので、上記の「noheader」を消して、フォローボタンを表示させました。
もしくは画像にツイッターロゴを埋め込むとか(画像使用には別のルールがあるのでご注意を)。
あとはひっかかっていないはず!
詳しくはこのページ参照。英語です。
Display Requirements | Twitter Developers
CL (id:C_L)さん、ご指摘ありがとうございました!
---*追記終了*---
あ、ここで注意が1つ。
前後に半角スペースが入るようにコピペしましょう!!
ここずれると反映されません。
あとは画像とtwitterの間と文末にもちょっと追加して、最終的にはこうなります。
<div align="center">
<div id="tweetimg">
<img src="http://f.st-hatena.com/images/fotolife/g/gachamania/20140709/20140709104154.png?1404870129">
</div>
<div id="tweet">
<a class="twitter-timeline" data-chrome="noheader nofooter transparent noborders" data-tweet-limit="1" href="https://twitter.com/gachamania21" data-widget-id="486482534750887936">@gachamania21 からのツイート</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document,"script","twitter-wjs");</script>
</div>
</div>
前後を改行で挟んだやつが最終追加部分です。
CSSで最終調整
デザイン設定のCSSにこれを追加して終了!
#tweet{
z-index:9999;/* 数値が大きいほうが上になる */
position:absolute;/* 位置をどう設定するか */
margin-top:-410px;/* 上からの余白 マイナスなので初期位置より上に移動*/
margin-left:50px;/* 左の余白 */
overflow:auto;/* 規定のサイズより大きくなったらスクロールバー表示 */
height:350px;/* ツイート表示枠の高さ */
width:240px;/* ツイート表示枠の幅 */
}
#tweetimg{
height:430px;/* 画像の縦+余白で設定 */
}
こんな感じで設定してみました!
ちょっと変わったツイート表示したい方はやってみてはいかがでしょう?